HTML5の新要素の使われ方を調べる
HTML5でサイトを作ろうとしたら、まず最初に新要素や変更点について調べると思うんですが・・・
要素の意味はGoogle先生やHTML5関連のサイトで大体の意味は把握できるんですよね・・・
ただ、偶然にもこのページをご覧になってる方はきっと、現時点で自分と同じ悩みを持っているハズ・・・
『各要素の意味は把握したけど、具体的な使い道わかんなくね?』
『つーか、<article>と<section>の使い分けって・・・・』
・・・・痛ッ・・・痛い!・・・・ちょ、石投げんなっての!!
「
そんな事もわかんねーのかよ!」といった利口な方々にはこのサイトは見る価値無しですので、速やかに退室お願いします。
という訳で、HTML5で制作されている超有名優良企業様方の秀逸サイトのレイアウトを参考に
新要素の使われ方を考察してみよう!のコーナー
(※各企業様の権利・著作権等を配慮し、画像に処理を加えているので、実際に各企業様サイトを見ながら参考にしてみて下さい。)
無印良品
http://www.muji.net/
新要素のメインどころを見事に使いこなしている感じがして、非常に参考になります、ハイ!
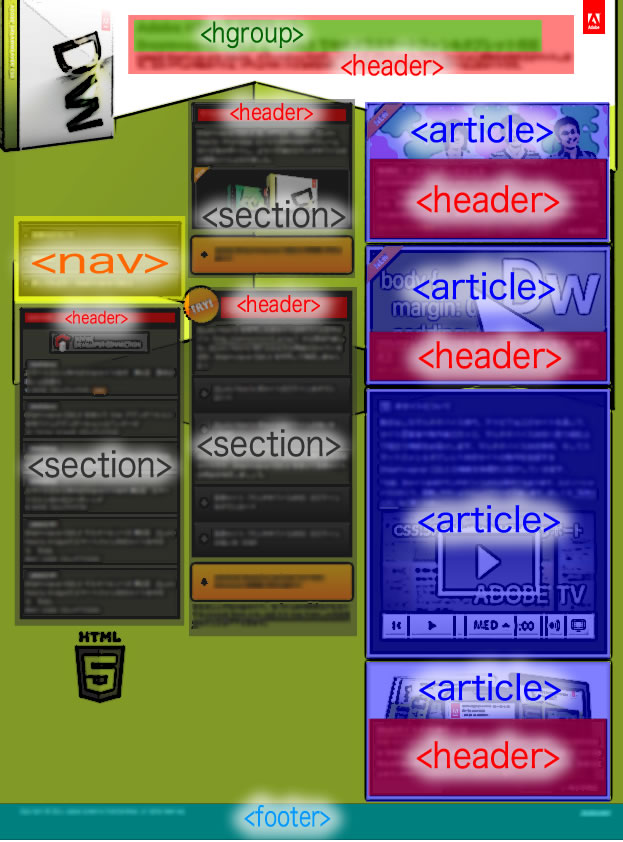
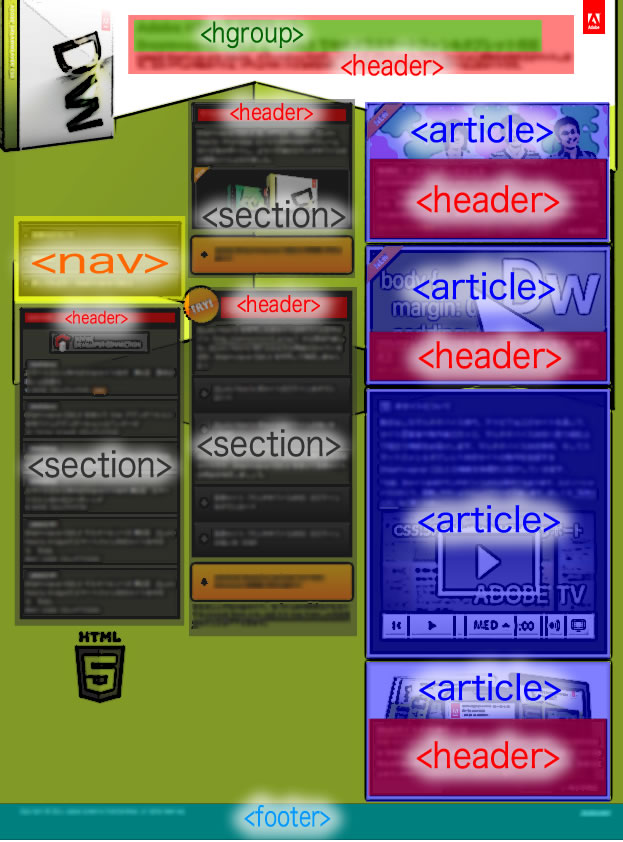
Adobe Dreamweaver特設サイト
http://adobe-html5.jp/ 自分はこのサイトを見る事で<article> と<section>要素の使い分け方がつかめた・・・気がします、ハイ!
自分はこのサイトを見る事で<article> と<section>要素の使い分け方がつかめた・・・気がします、ハイ!
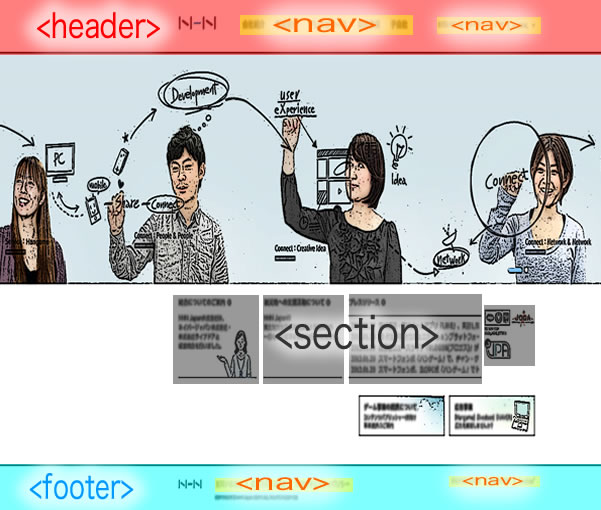
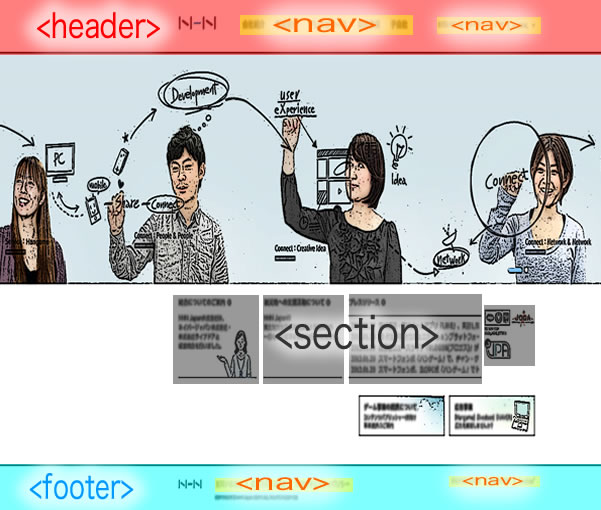
NHN Japan Corporation
http://www.nhncorp.jp/
非常にシンプルでいてスッキリしていてHTML5で企業サイトを作る際のお手本にはもってこいな感じですよね~、ハイ!
ECスタジオ
http://www.ecstudio.jp/ 
非常に長~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~いページですが、
よく見ると
<time>や
<mark>といった企業サイトでは必須要素
<figure>や
<figcaption>といった自分は始めて存在を知った要素もあったりで
ものすご~~~~~~~~~~~~~~~~~~~~~~~~~く勉強になりました、ハイ!
・・・・といった具合でさすがは日本を代表する大企業のサイトですね!パチパチパチ
自分も含めて、
HTML5のメインとなる新要素の使い方は何となく…ぼんやり…うっすらとは理解できたのではないでしょうか?
 新要素のメインどころを見事に使いこなしている感じがして、非常に参考になります、ハイ!
新要素のメインどころを見事に使いこなしている感じがして、非常に参考になります、ハイ!
 自分はこのサイトを見る事で<article> と<section>要素の使い分け方がつかめた・・・気がします、ハイ!
自分はこのサイトを見る事で<article> と<section>要素の使い分け方がつかめた・・・気がします、ハイ!
 非常にシンプルでいてスッキリしていてHTML5で企業サイトを作る際のお手本にはもってこいな感じですよね~、ハイ!
非常にシンプルでいてスッキリしていてHTML5で企業サイトを作る際のお手本にはもってこいな感じですよね~、ハイ!
 非常に長~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~いページですが、
よく見ると<time>や<mark>といった企業サイトでは必須要素
<figure>や<figcaption>といった自分は始めて存在を知った要素もあったりで
ものすご~~~~~~~~~~~~~~~~~~~~~~~~~く勉強になりました、ハイ!
・・・・といった具合でさすがは日本を代表する大企業のサイトですね!パチパチパチ
自分も含めて、HTML5のメインとなる新要素の使い方は何となく…ぼんやり…うっすらとは理解できたのではないでしょうか?
非常に長~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~いページですが、
よく見ると<time>や<mark>といった企業サイトでは必須要素
<figure>や<figcaption>といった自分は始めて存在を知った要素もあったりで
ものすご~~~~~~~~~~~~~~~~~~~~~~~~~く勉強になりました、ハイ!
・・・・といった具合でさすがは日本を代表する大企業のサイトですね!パチパチパチ
自分も含めて、HTML5のメインとなる新要素の使い方は何となく…ぼんやり…うっすらとは理解できたのではないでしょうか?
