検索
CSS3で新たに追加されたプロパティや値などは択山ありますが・・・
アニメーションやらトランスフォームやらの視覚的なモジュールが目立っていますが、
個人的に一番実践的に役立ちそうだなと思ったのが、nth-child と nth-of-type のセレクタ。
今回はまずnth-child。
『nth-child』の使用例
<div>
<p>ときどきWEB</p>
<h1>ときどきWEB</h1>
<p>ときどきWEB</p>
</div>
このサンプルhtmlに以下のCSSを適応させます。
div p {
background : blue;
}
div p:nth-child(3) {
background : red;
}
親要素(div)の中に含まれた子要素(p)の背景に青色を指定しました。
その後、
親要素(div)の子要素(p)の(3)番目の要素にだけ背景色に赤を適応させるという指定をしました。
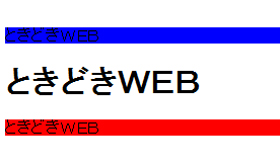
出力結果を見てみましょう・・・。

いまいちピンとこない方のための
無駄に頑張って解説してやんよのコーナー

ここで要注意なのは親要素div内の子要素の最初のp要素から数えて3番目の要素が対象という事!!
3番目以前に他の<h1>タグなどが含まれていても同じ子要素内の対象物としてカウントされるという事です。
実に便利そうな感じがしますね・・・まだ使った事ないけど・・・。
