検索
タグ:Google Maps
2014年1月下旬にGoogle マップがアップデートされ見栄えがかなり変わりました。
そのアップデートされたGoogle Mapsのサイトやブログへの導入法と、一定領域のエリアの中で複数のチェックポイントをつけたり、そのポイントマーカーの画像を好きな画像にカスタマイズしたりまでの手順を解説。
Google Map導入方法①(リンクペースト型)
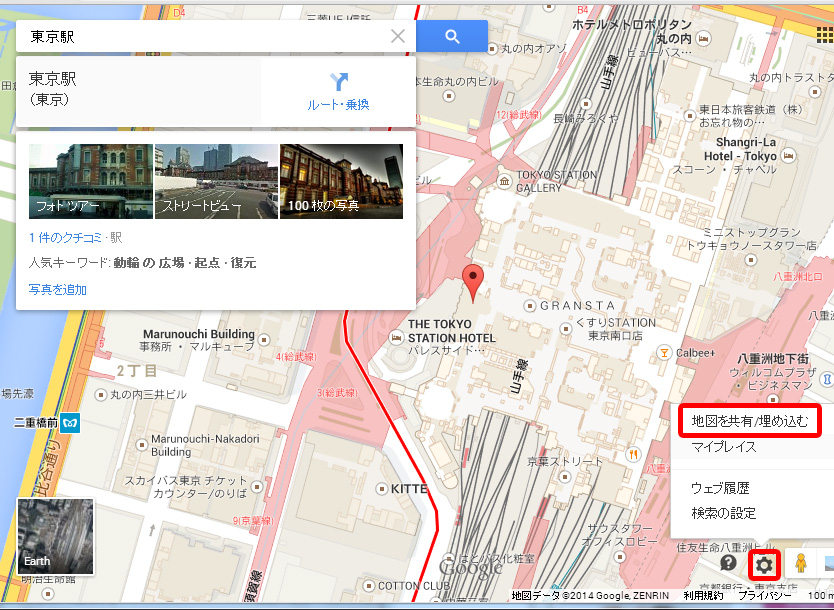
例として”東京駅”のマップを表示させます。

「東京駅」でGoogle Maps内検索をして地図表示すると下の図のように表示されますので、そこから設定用の歯車のアイコン → 地図を共有/埋め込む をクリック。
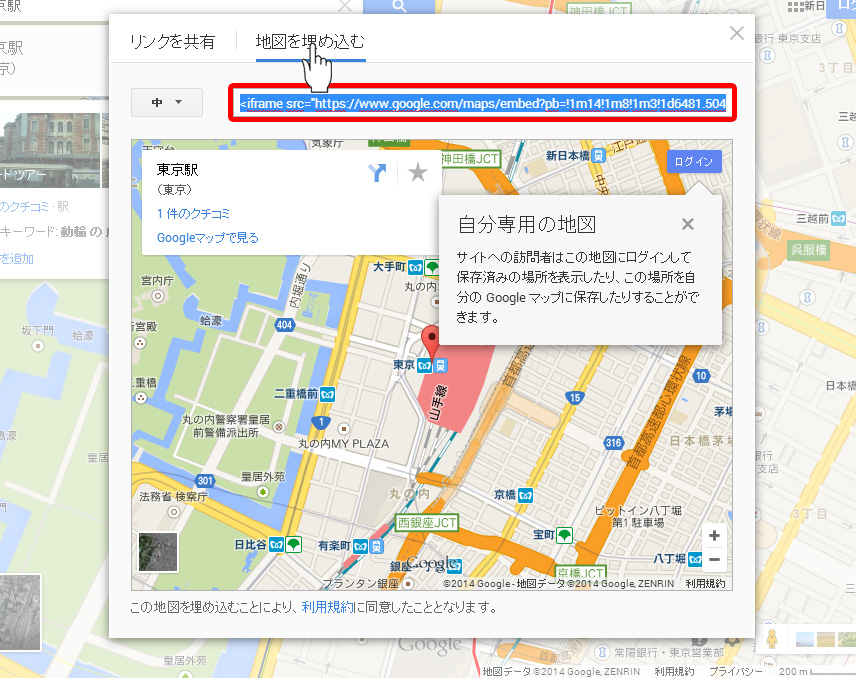
「リンクアイコン」をクリックし、そこから表示される
『メールやチャット用リンク』→『ウェブサイトへの地図埋め込み用 HTML コード』のURLをコピーし出力させたい個所にペーストすれば
ホラ、簡単。
Google Map導入方法②(JavaScript API V3)
マーカー画像や情報ウィンドウを自作できるマップを導入するにはGoogle Maps JavaScript API V3を用います。
APIキーの取得と導入
Google Maps JavaScript API V3を利用するにはまず、APIキーを取得しなければなりませんが、こちらは『google apiキー取得』等のキーワードで出るページを参照してください。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?key=(取得したAPIキー)&sensor=true" charset="utf-8"></script>
最後の sensor=○○ の部分には、位置検知センサー(GPSなど)がある機器では true、それ以外では falseを指定します。
iPhone用の地図を表示するなら、sensor=true とすれば良いでしょう。
一方、一般的なパソコン用の地図なら、sensor=false とします。
Word Pressで管理できるマップの設置法
WordPressで同様に記事や固定ページにマップを導入したい場合は少し手順が変わります。
- ①「テーマ編集」のヘッダー(header.php)にAPIキーを追記。
- ②外部ファイルにJavaScriptの記述ができる様にするためにプラグイン 『Enhancing JavaScript』をインストール。 (※FTPで直接ファイルをアップロードしてテーマのヘッダーでファイル指定記述もできます。)
- ③bodyタグに直接記述ができないので、下記の記述をマップを設置したいページの先頭に追加。
<script type="text/javascript"> window.onload = function (){ initialize(); } </script> - ④ページ内のマップを設置したい個所にid名map_canvasタグを設置。