検索
前回、『jQueryで簡単アコーディオン作ってやんよ!!』で作成したアコーディオンとその改良版を作成しましたが、 今回もさらに改良版を作成します!
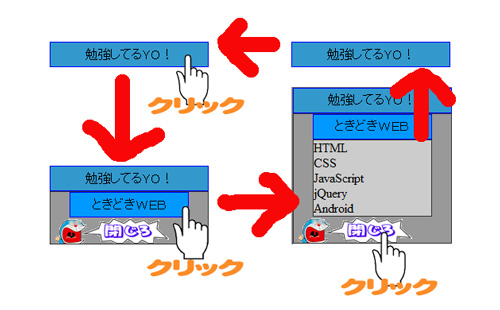
多層式アコーディオンの作成
ファイルも1・2個なら大した問題じゃないですが、何十個と増えれば必然的に必要になるのはフォルダという存在。 これと同様にいくらアコーディオンでボックスを縮小できても、量が増えればさらに収納できるボックスも必要になります。 見た目もスッキリしますしね。HTMLの記述
<dl class="accordion_box">
<dt>勉強してるYO!</dt>
<dd>
<dl class="accordion">
<dt>ときどきWEB</dt>
<dd><ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Android</li>
</ul></dd>
<!--同上のアコーディオンを必要な分、記述-->
</dl>
<div class="close">閉じる</div>
</dd>
</dl>
複数のアコーディオン収納するためのaccordion_box要素をつくり
その中に前回作成したaccordion要素を必要な数だけ組み込む
前回拡張として追加したclose要素はすべてのアコーディオンに入れる必要はないと思うので、
accordion_box 要素を閉じる前に記述します。
(※本当は一つづつボックスレイアウトで綺麗なソースで作るべきですが、今回は最低限のソースで書きます)
CSSの装飾
* {
margin:0px;
padding:0px;
}
dl.accordion_box dt{
width:198px;
height:30px;
line-height:30px;
background:#3399CC;
border:#0000FF 1px solid;
text-align:center;
color:#FFF;
font-weight:900;
}
dl.accordion_box dd{
width:198px;
background:#999999;
border:#333333 1px solid;
}
dl.accordion dt {
width:148px;
height:30px;
line-height:30px;
background:#0099FF;
border:#0000FF 1px solid;
text-align:center;
margin:0 auto;
}
dl.accordion dd {
width:148px;
background:#cccccc;
border:#333333 1px solid;
margin:0 auto;
}
dl.accordion dd li{
list-style:none;
}
.close {
text-align:center;
padding: 10px;
color:#FFF;
}
基本的にはaccordion_box 要素の装飾と中に入るaccordion 要素の間隔など。
(※accordion_box 要素内に横配列に置きたい場合はfloatの追加を忘れずに!)
JavaScriptの記述
$(function(){
$(".accordion_box dd").hide();
$(".accordion_box dt").click(function(){
$(this).next().slideToggle();
});
$(".accordion_box dd .close").click(function(){
$(this).closest("dd").slideToggle();
});
});
前回の記述とほぼ変わりませんが、そのままでは不完全な動きになります(実際に試してみるとよいでしょう)
なので今回の対象となるセレクタはaccordion_box 要素となり
close 要素をクリックしたときの処理の対象を前回の対象の親要素(parentメソッド)ではなく
最も近い先祖要素をオブジェクト化するためのclosetメソッドを記述し、その対象(accordion_box 要素)
の(dd)を処理対象とします。