検索
CSS3の新セレクタの『nth-child』と『nth-of-type』が気になる今日この頃・・・。 という事で今回は『nth-of-type』を要チェックや!!
『nth-of-type』の使用例
<div>
<p>ときどきWEB</p>
<h1>ときどきWEB</h1>
<p>ときどきWEB</p>
<p>ときどきWEB</p>
</div>
このhtmlに以下のCSSを適応させます。
div p {
background : green ;
}
div p:nth-of-type(2) {
background : yellow ;
}
親要素(div)の中に含まれた子要素(p)の背景に緑色を指定しました。
その後、
親要素(div)内の子要素(p)の(2)番目の要素にだけ背景色に黄色を適応させるという指定をしました。
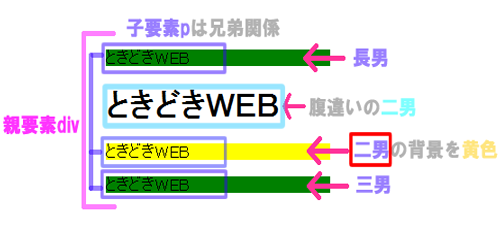
出力結果を見てみましょう・・・。
 今回もいまいちピンとこない方のために
今回もいまいちピンとこない方のために
無駄に解説しょう!のコーナー
 親要素(div)が親父だとすると子要素(p)は元嫁さんとの子供で、子要素(h1)は再婚相手の連れ子という表現に例えます。
すると、『nth-of-type』を元嫁さんと置き換えると
「自分にとっての子供は要素(p)達であり同じ兄弟で上から2番目の位置でも、要素(h1)はカウント対象に入らない」そして「その中でも特に可愛がったのは要素(p)の二男なのよ!」という表現ですね!!
・・・・・・・・・
非常に分かりずらい例えでしたね。
解りやすく教えてくれるサイトはたくさんあるので詳しくはそちらまで!
親要素(div)が親父だとすると子要素(p)は元嫁さんとの子供で、子要素(h1)は再婚相手の連れ子という表現に例えます。
すると、『nth-of-type』を元嫁さんと置き換えると
「自分にとっての子供は要素(p)達であり同じ兄弟で上から2番目の位置でも、要素(h1)はカウント対象に入らない」そして「その中でも特に可愛がったのは要素(p)の二男なのよ!」という表現ですね!!
・・・・・・・・・
非常に分かりずらい例えでしたね。
解りやすく教えてくれるサイトはたくさんあるので詳しくはそちらまで!
