検索
2014
5
26
GoogleマップやYou Tubeのiframeをレスポンシブ対応させてやんよ!!!
タグ:Google Maps
YouTube動画やGoogle Mapsはいまやコンテンツには重要な役割をはたすAPIです。 広告、マーケティング・プロモーションなどで大活躍! オマケに滞在時間も延びてSEOにも効果があったりなんてウワサも・・・ 「これは利用するしかねぇーーー!!!」
Google Mapsコードの取得方法
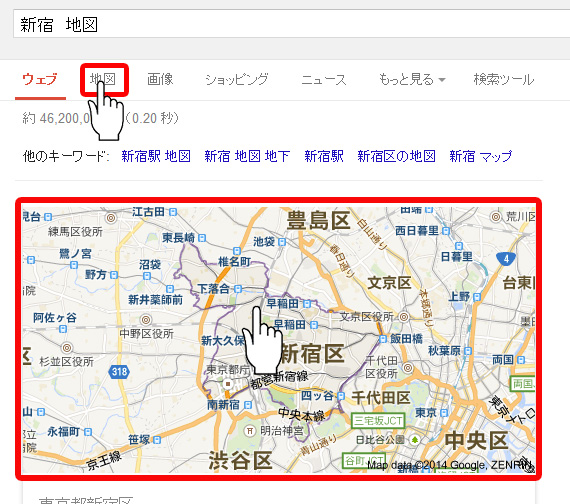
Googleの検索バーで「新宿駅 地図」などで検索をかけるとまず先頭に新宿駅の地図のプレビューが出ます。当然ですが・・・ 右下に歯車のアイコンがあるのでこちらをクリックするとでるポップから『地図を共有/埋め込む』を選択。
右下に歯車のアイコンがあるのでこちらをクリックするとでるポップから『地図を共有/埋め込む』を選択。
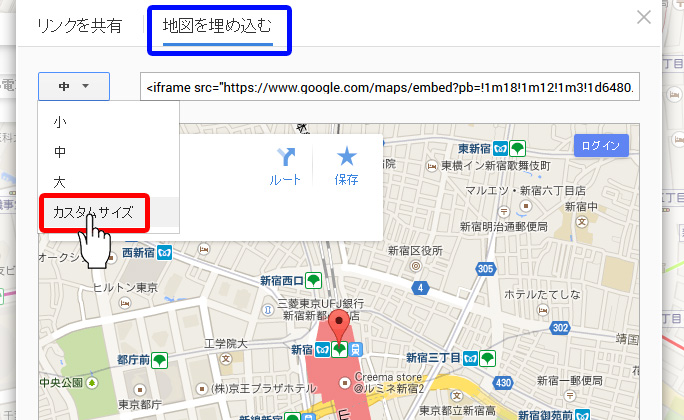
 中央に出るタブの『地図を埋め込む』を選択して今回はあえて「カスタムサイズ」でサイズを指定してみます。
中央に出るタブの『地図を埋め込む』を選択して今回はあえて「カスタムサイズ」でサイズを指定してみます。
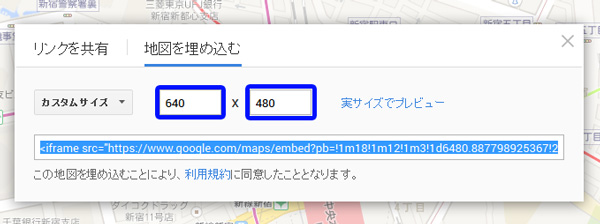
 横幅640px、縦幅480pxで指定し発行されたマップのコードをコピーします。
横幅640px、縦幅480pxで指定し発行されたマップのコードをコピーします。
 おそらくこんなコードが発行されます。
おそらくこんなコードが発行されます。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d6480.887798925367!2d139.70000490292597!3d35.69069256937904!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188cd0b91bd8c7%3A0x458dd8de99c9f9e2!2z5paw5a6_6aeF!5e0!3m2!1sja!2sjp!4v1400916135148" width="640" height="480" frameborder="0" style="border:0"></iframe>以上、Google Mapsコードの取得法でした。
YouTube動画コードの導取得方法
同じように「コンテンツに組み込みたいキーワード 動画」で検索します。全知全能の神たるGoogle先生はきっとアナタの求める動画へと導いてくれるでしょう。 デモの動画の選定についてはあえて触れません。 動画ページにアクセスしたら動画プレーヤーとコメント欄の間の動画情報タブの中の『共有』を選択し、さらにその中から『埋め込みコード』を選択
動画ページにアクセスしたら動画プレーヤーとコメント欄の間の動画情報タブの中の『共有』を選択し、さらにその中から『埋め込みコード』を選択
 今回もあえて動画サイズの指定を指定するため動画のサイズを横幅640px、縦幅480pxで指定し発行された動画の読み込みコードをコピーします。
今回もあえて動画サイズの指定を指定するため動画のサイズを横幅640px、縦幅480pxで指定し発行された動画の読み込みコードをコピーします。

マップ・動画のifreameをレスポンシブ化
以上の手順でコンテンツに追加したいマップまたは動画のコードを揃えたら、いよいよコンテンツに張る準備をしましょう。CSSの記述
div.responsive_box {
width: 640px;
margin: 0 auto;
}
/*------メディアクエリー設定--------*/
@media only screen and (max-width : 640px) {
div.responsive_box {
width: 100%;
}
div.responsive_wrap {
padding-bottom: 56.25%;
position: relative;
}
.responsive_wrap iframe {
width: 100%;
height: 100% !important;
left: 0;
position: absolute;
top: 0;
}
}
HTMLの記述
<!-- Google Mapレスポンシブ化 -->
<div class="responsive_box">
<div class="responsive_wrap">
<iframe src="Google MapのURL" width="640" height="480" frameborder="0" style="border:0"></iframe>
</div>
</div>
<!-- YouTubeレスポンシブ化 -->
<div class="responsive_box">
<div class="responsive_wrap">
<iframe width="640" height="480" src="YouTube動画URL" frameborder="0" allowfullscreen></iframe>
</div>
</div>
コード解説
- ①position: relativeとposition: absoluteを使って表示位置を調整します。
- ②position: relativeは親要素にかかるCSSなので、div.responsive_wrapに記載します。
- ③relativeをかけた要素の中でabsoluteを使った場合は、relativeかけた要素(responsive_wrap)の左上を0 0を座標の起点とし、表示位置が調整されます。
- ④したがって、PCからスマートフォンのように、表示する画面サイズが変わっても、起点と起点に対する表示サイズの比率(%)が指定されているので、画面サイズの変更にあわせて、表示する画面サイズが変更されるようになります。
